
Launch Tide
We worked with the staff of the R&D department of the United…

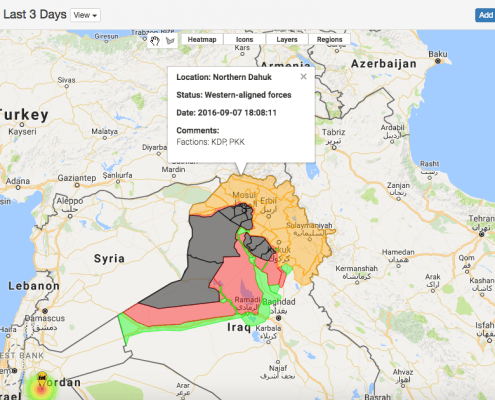
Intelyse Platform
The Intelyse Platform uses the Google Maps API in a number…

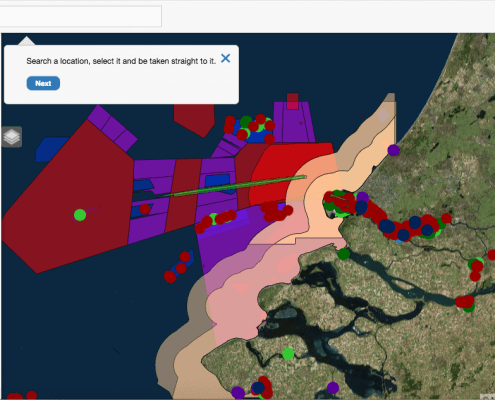
PortDB
We helped the United Kingdom Hydrographic Office (UKHO) build…

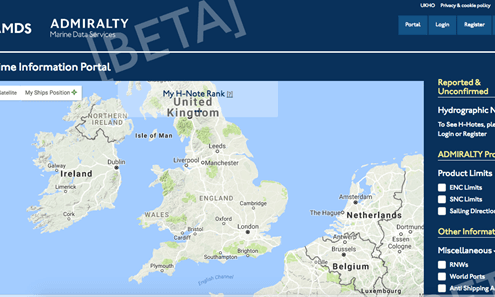
Maritime Information Portal
MIP (Maritime Information Portal) is a web application we produced…



