
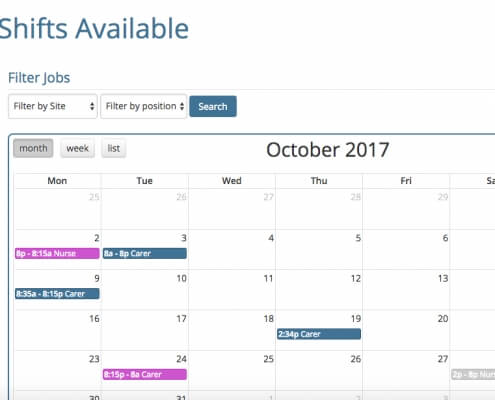
Care Hero Shift Booking
Care Hero is a shift booking web portal we built for an entrepreneur…

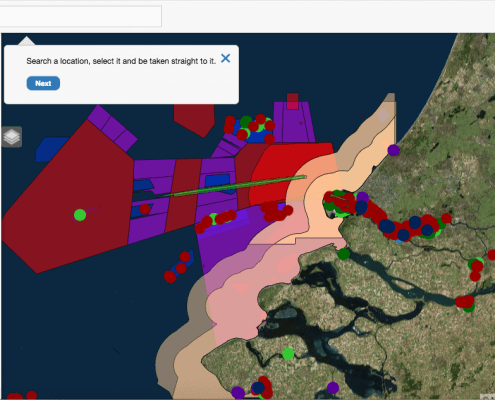
PortDB
We helped the United Kingdom Hydrographic Office (UKHO) build…

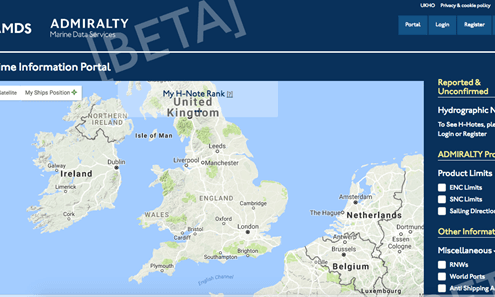
Maritime Information Portal
MIP (Maritime Information Portal) is a web application we produced…

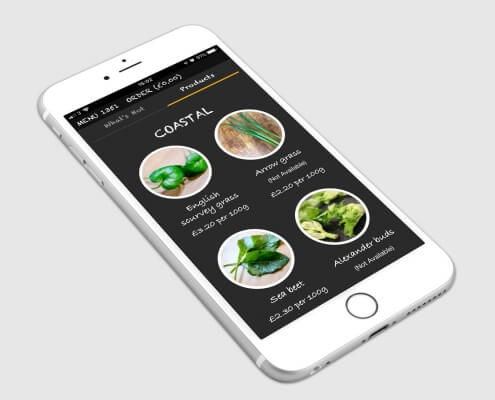
Bello Wild Food
Android and iOS app for chefs to check availability, order stock and discover more about wild food and their uses.

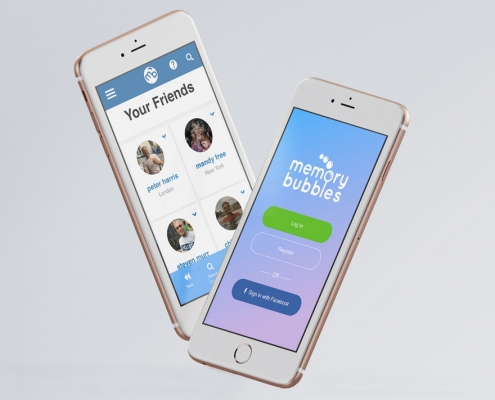
Memory Bubbles
Social Media app on Android and iOS for storing and sharing precious memories. Features an innovative photo scanner.



