
PortDB
We helped the United Kingdom Hydrographic Office (UKHO) build…

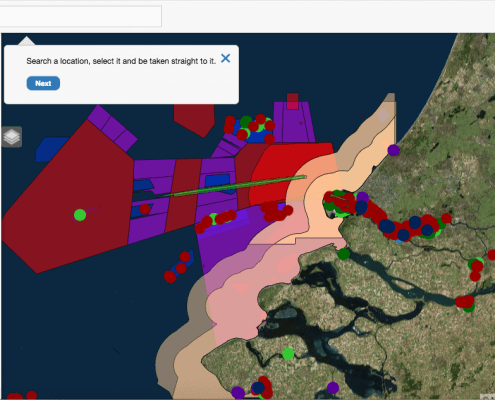
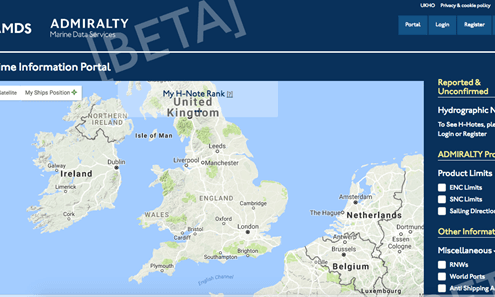
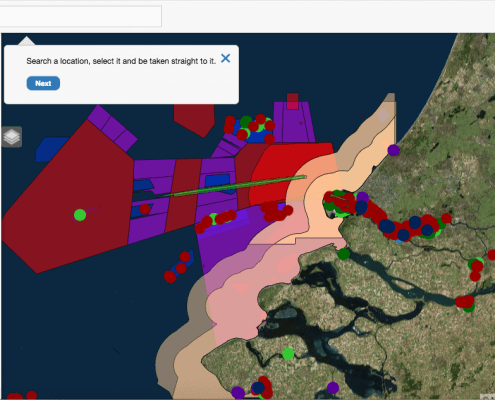
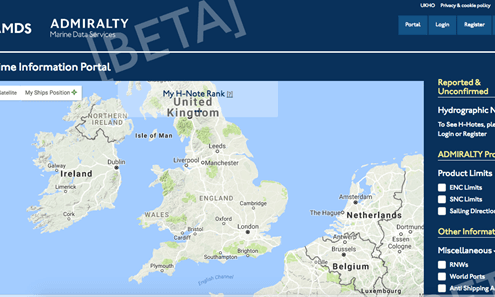
Maritime Information Portal
MIP (Maritime Information Portal) is a web application we produced…


Happy Holidays from Blaze!
Wishing all our clients a great festive period no matter how you are celebrating. We are now shut down to get some well needed rest after a busy year. We look forward to working with you for a bright 2024. I don’t think any of us are quite ready to take Santa's place just yet.
... See MoreSee Less

1 CommentComment on Facebook
Happy Holidays!! May the New Year bring you Health, Happiness and Success in abundance! 🥰
This site uses cookies. By continuing to browse the site, you are agreeing to our use of cookies.
OKLearn moreWe may request cookies to be set on your device. We use cookies to let us know when you visit our websites, how you interact with us, to enrich your user experience, and to customize your relationship with our website.
Click on the different category headings to find out more. You can also change some of your preferences. Note that blocking some types of cookies may impact your experience on our websites and the services we are able to offer.
These cookies are strictly necessary to provide you with services available through our website and to use some of its features.
Because these cookies are strictly necessary to deliver the website, refusing them will have impact how our site functions. You always can block or delete cookies by changing your browser settings and force blocking all cookies on this website. But this will always prompt you to accept/refuse cookies when revisiting our site.
We fully respect if you want to refuse cookies but to avoid asking you again and again kindly allow us to store a cookie for that. You are free to opt out any time or opt in for other cookies to get a better experience. If you refuse cookies we will remove all set cookies in our domain.
We provide you with a list of stored cookies on your computer in our domain so you can check what we stored. Due to security reasons we are not able to show or modify cookies from other domains. You can check these in your browser security settings.
We also use different external services like Google Webfonts, Google Maps, and external Video providers. Since these providers may collect personal data like your IP address we allow you to block them here. Please be aware that this might heavily reduce the functionality and appearance of our site. Changes will take effect once you reload the page.
Google Webfont Settings:
Google Map Settings:
Google reCaptcha Settings:
Vimeo and Youtube video embeds: