
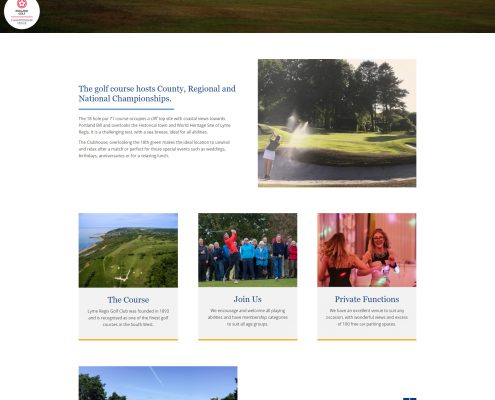
Lyme Regis Golf Club
A new website rebuild for Lyme Regis Golf Club, based in Dorset, recognised as one of the finest golf courses in the South West.

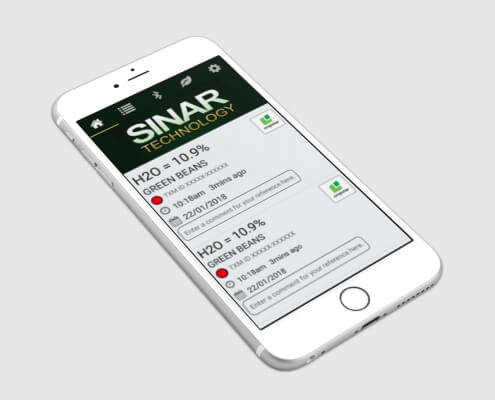
Sinar TXM
We started building a Bluetooth-based mobile app for measurement…

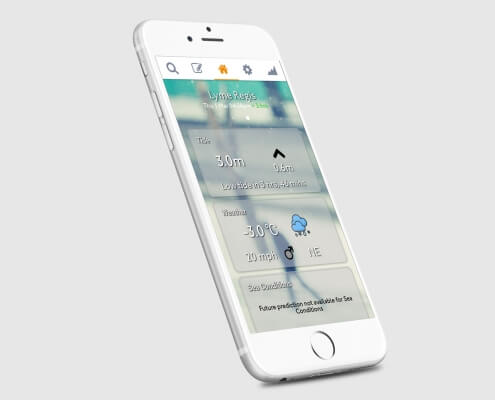
Launch Tide
We worked with the staff of the R&D department of the United…

PortDB
We helped the United Kingdom Hydrographic Office (UKHO) build…

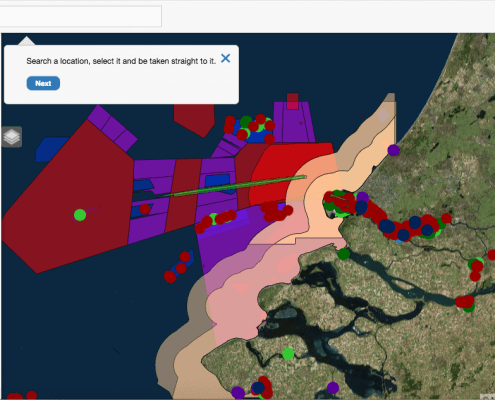
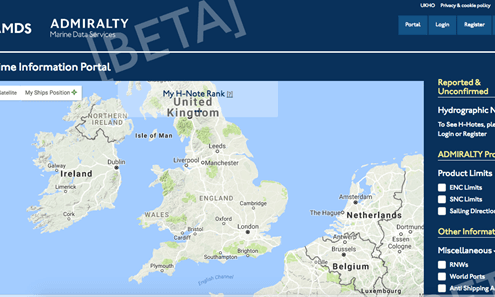
Maritime Information Portal
MIP (Maritime Information Portal) is a web application we produced…

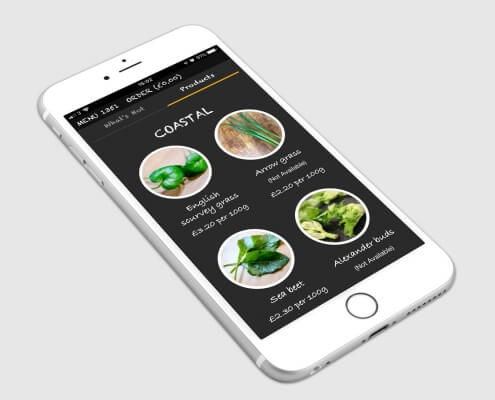
Bello Wild Food
Android and iOS app for chefs to check availability, order stock and discover more about wild food and their uses.

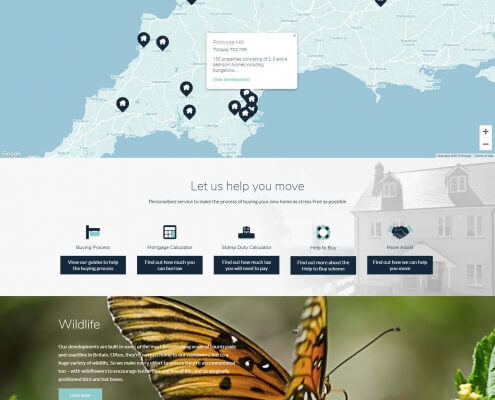
Cavanna Homes
Cavanna has been building beautiful new homes across the South West since the firm was established in 1923. Today, the company is run by the third generation of Cavannas.
 https://www.blazeconcepts.co.uk/wp-content/uploads/2020/02/Adam-Edited-1.jpg
900
900
Adam Wickett
https://www.blazeconcepts.co.uk/wp-content/uploads/2018/07/logo_white.svg
Adam Wickett2018-11-20 09:08:262023-03-08 09:38:35Adam Wickett
https://www.blazeconcepts.co.uk/wp-content/uploads/2020/02/Adam-Edited-1.jpg
900
900
Adam Wickett
https://www.blazeconcepts.co.uk/wp-content/uploads/2018/07/logo_white.svg
Adam Wickett2018-11-20 09:08:262023-03-08 09:38:35Adam Wickett https://www.blazeconcepts.co.uk/wp-content/uploads/2019/09/JackHallettV2-2.jpg
900
900
Jack Hallett
https://www.blazeconcepts.co.uk/wp-content/uploads/2018/07/logo_white.svg
Jack Hallett2018-11-20 09:07:512023-03-08 09:38:05Jack Hallett
https://www.blazeconcepts.co.uk/wp-content/uploads/2019/09/JackHallettV2-2.jpg
900
900
Jack Hallett
https://www.blazeconcepts.co.uk/wp-content/uploads/2018/07/logo_white.svg
Jack Hallett2018-11-20 09:07:512023-03-08 09:38:05Jack Hallett
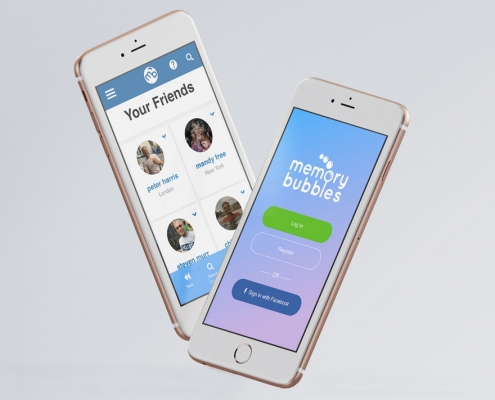
Memory Bubbles
Social Media app on Android and iOS for storing and sharing precious memories. Features an innovative photo scanner.



